برنامج Balsamiq Wireframes | لانشاء وتصميم النماذج الاولية لصفحات الويب
Balsamiq Wireframes هو أداة سريعة وسهلة الاستخدام تتيح لك إنشاء نماذج أولية (Wireframes) وتصاميم واجهة المستخدم (UI Mockups) بسرعة لا تصدق. تم تصميم Balsamiq خصيصًا لمساعدتك على التركيز على جوهر فكرتك دون الانشغال بالتفاصيل الجمالية المفرطة في هذه المرحلة المبكرة.

مميزات برنامج Balsamiq Wireframes
Balsamiq Wireframes ليس مجرد أداة أخرى لإنشاء التصاميم؛ إنه رفيقك الأمثل في رحلة تحويل الأفكار المجردة إلى خطط عمل واضحة وملموسة. إليك أبرز المميزات التي تجعله الخيار الأول للمصممين، المطورين، ومديري المنتجات:
-
سهولة الاستخدام الفائقة (Intuitive Simplicity):
- واجهة مستخدم بديهية: صُممت لتكون سهلة التعلم والاستخدام، حتى للمبتدئين. لا حاجة لخبرة تصميم سابقة.
- سحب وإفلات بسيط: قم بسحب وإسقاط المكونات الجاهزة إلى لوحة العمل لإنشاء تصميماتك بسرعة لا تصدق.
-
التركيز على الوظائف والهيكل (Focus on Functionality and Structure):
- مظهر “الرسم اليدوي” (Sketchy Look): التصميمات تبدو وكأنها مرسومة يدويًا، مما يشجع على التركيز على الأفكار والوظائف الأساسية بدلاً من الانشغال بالتفاصيل الجمالية غير الضرورية في المراحل المبكرة. هذا يمنع النقاشات المبكرة حول الألوان والخطوط، ويحفز التفكير النقدي حول قابلية الاستخدام.
- مخزون واجهة المستخدم (UI Library): مجموعة واسعة من المكونات الأساسية لواجهة المستخدم (أزرار، حقول نص، قوائم منسدلة، مربعات اختيار، إلخ) المتوفرة في شكل “عناصر تحكم” (Controls) جاهزة للاستخدام.
-
السرعة والإنتاجية (Speed and Productivity):
- إنشاء سريع للنماذج الأولية: صمم واجهات معقدة في دقائق بدلاً من ساعات أو أيام.
- مكونات قابلة لإعادة الاستخدام: يمكنك إنشاء مكونات مخصصة وحفظها لإعادة استخدامها في مشاريع مختلفة، مما يوفر وقتًا هائلاً.
- اختصارات لوحة المفاتيح: دعم شامل لاختصارات لوحة المفاتيح لتسريع عملية التصميم للمستخدمين المتقدمين.
-
التعاون الفعال والمشاركة (Effective Collaboration and Sharing):
- تصدير مرن: قم بتصدير تصميماتك إلى تنسيقات شائعة مثل PDF أو PNG لمشاركتها بسهولة مع الزملاء والعملاء.
- وضع التقديم (Presentation Mode): اعرض تصميماتك في وضع ملء الشاشة لتقديمها بشكل احترافي والحصول على ملاحظات.
- إضافة التعليقات: يمكن للمستخدمين إضافة تعليقات وملاحظات مباشرة على التصميمات لتحسين عملية المغذية الراجعة (Feedback Loop).
-
مرونة التصميم والتخصيص (Design Flexibility and Customization):
- الروابط التفاعلية (Interactive Links): أضف روابط بين الشاشات المختلفة لإنشاء نماذج أولية قابلة للنقر تحاكي تدفق المستخدم.
- أيقونات مدمجة (Built-in Icons): مكتبة واسعة من الأيقونات التي يمكن استخدامها لتوضيح الوظائف وتعزيز سهولة الفهم.
- التحكم في الأبعاد والخصائص: إمكانية تعديل حجم وموضع وخصائص كل مكون بسهولة لتناسب احتياجاتك.
-
دعم متعدد المنصات (Cross-Platform Support):
- متوفر كبرنامج سطح مكتب لنظامي التشغيل Windows و macOS، بالإضافة إلى إصدارات ويب (Cloud) للعمل من أي مكان.
باختصار، Balsamiq Wireframes هو الأداة التي تمكنك من:
- توصيل الأفكار بوضوح: تجنب سوء الفهم من خلال تصور واضح لما سيبدو عليه المنتج.
- الحصول على ملاحظات مبكرة: اكتشف المشكلات المحتملة وقم بإجراء التعديلات اللازمة في وقت مبكر من عملية التطوير، مما يوفر الوقت والتكلفة.
- تسريع عملية اتخاذ القرار: اتخذ قرارات تصميمية مستنيرة بسرعة وثقة.
- تحديد الأولويات: ركز على تجربة المستخدم الأساسية قبل الدخول في تفاصيل التصميم المعقدة.

طريقة تشغيل واستخدام برنامج Balsamiq Wireframes
الجزء الأول: اختيار الإصدار وتثبيته/تشغيله
-
Balsamiq for Desktop (تطبيق سطح المكتب):
- التنزيل والتثبيت:
- توجه إلى الموقع الرسمي لـ Balsamiq (balsamiq.com/wireframes/desktop).
- قم بتنزيل المثبت المناسب لنظام التشغيل الخاص بك (Windows أو macOS).
- قم بتشغيل ملف المثبت (.exe لنظام Windows أو .dmg لنظام macOS) واتبع التعليمات لإكمال عملية التثبيت.
- بعد التثبيت، ستجد اختصارًا للبرنامج على سطح المكتب أو في قائمة التطبيقات الخاصة بك.
- التشغيل: انقر نقرًا مزدوجًا على أيقونة Balsamiq Wireframes لتشغيل البرنامج.
- التنزيل والتثبيت:
-
Balsamiq Cloud (الإصدار السحابي عبر المتصفح):
- التشغيل:
- افتح متصفح الويب المفضل لديك (مثل Chrome، Firefox، Edge).
- توجه إلى الموقع الرسمي لـ Balsamiq Cloud (https://www.google.com/search?q=cloud.balsamiq.com أو عبر الرابط المتاح من الموقع الرئيسي).
- قم بتسجيل الدخول إلى حسابك، أو قم بإنشاء حساب جديد إذا لم يكن لديك واحد (عادةً ما تتوفر فترة تجريبية مجانية).
- بمجرد تسجيل الدخول، ستنتقل إلى مساحة العمل الخاصة بك.
- التشغيل:
الجزء الثاني: البدء في إنشاء مشروع جديد
-
إنشاء مشروع جديد:
- في Balsamiq Desktop: اذهب إلى قائمة “File” (ملف) ثم “New Project” (مشروع جديد) أو استخدم اختصار لوحة المفاتيح (Ctrl+N أو Cmd+N).
- في Balsamiq Cloud: عادة ما يكون هناك زر “New Project” (مشروع جديد) في واجهة لوحة التحكم الخاصة بك، أو يمكنك العثور عليه ضمن قائمة “Project” (المشروع) في الزاوية العلوية اليسرى.
-
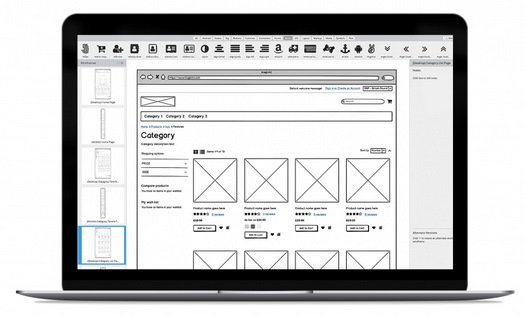
واجهة العمل الرئيسية (The Editor): بمجرد إنشاء مشروع جديد، ستظهر لك واجهة Balsamiq الرئيسية، والتي تتكون عادةً من الأقسام التالية:
- شريط الأدوات العلوي (Top Bar/Menu Bar): يحتوي على خيارات المشروع، الحفظ، التصدير، التراجع، والإعادة.
- مكتبة مكونات واجهة المستخدم (UI Library / Controls Panel): تقع عادةً على الجانب الأيسر أو العلوي، وتحتوي على جميع العناصر الجاهزة التي يمكنك استخدامها (مثل الأزرار، حقول النصوص، الصور، القوائم، إلخ).
- لوحة العمل (Canvas): المساحة البيضاء الكبيرة في المنتصف حيث تقوم بسحب وإسقاط مكوناتك وإنشاء تصميماتك.
- مفتش الخصائص (Property Inspector): يقع عادةً على الجانب الأيمن، ويظهر خصائص العنصر المحدد حاليًا (مثل النص، الحجم، اللون، الروابط). يمكنك تعديل هذه الخصائص هنا.
- لوحة التنقل بين الصفحات (Navigator / Wireframe List): تقع عادةً على الجانب الأيسر، وتتيح لك التنقل بين صفحات الوايرفريم المختلفة داخل مشروعك.
الجزء الثالث: بناء الوايرفريم الأول الخاص بك
-
إضافة مكونات واجهة المستخدم (Adding UI Controls):
- السحب والإفلات: من مكتبة مكونات واجهة المستخدم، انقر واسحب العنصر الذي تريده (مثال: “Button” زر، “Text Input” حقل نص) إلى لوحة العمل.
- البحث السريع (Quick Add): هذه ميزة رائعة! ابدأ بالضغط على مفتاح
/(سلاش) أو ببساطة ابدأ في الكتابة على لوحة العمل. سيظهر شريط بحث سريع. اكتب اسم العنصر الذي تبحث عنه (مثال: “text input” أو “button”)، ثم اضغط Enter لإضافته. هذه الطريقة تزيد من سرعة العمل بشكل كبير.
-
تعديل خصائص المكونات (Editing Control Properties):
- بمجرد إضافة مكون إلى لوحة العمل، انقر عليه لتحديده.
- في مفتش الخصائص على الجانب الأيمن، ستظهر الخصائص الخاصة بهذا المكون. يمكنك تغيير النص، الحجم، اللون، نوع الخط، وغيرها من الخيارات المتاحة لكل مكون.
- لتغيير حجم المكون، اسحب المقابض الزرقاء حوله.
- لنقل المكون، انقر واسحبه إلى الموقع المطلوب.
-
إضافة نصوص وصور (Adding Text and Images):
- النصوص: اسحب مكون “Text” أو “Label” أو “Paragraph” واكتب النص المطلوب في مفتش الخصائص.
- الصور: اسحب مكون “Image” (صورة) إلى لوحة العمل. يمكنك بعد ذلك النقر عليه وتحميل صورة من جهاز الكمبيوتر الخاص بك.
-
إنشاء صفحات وايرفريم متعددة (Creating Multiple Wireframes/Screens):
- لإنشاء صفحة جديدة في مشروعك، ابحث عن زر “New Wireframe” (وايرفريم جديد) في لوحة التنقل بين الصفحات (عادةً في الجزء العلوي الأيسر).
- سيتم إضافة صفحة جديدة فارغة، مما يتيح لك تصميم شاشات مختلفة لتطبيقك أو موقعك.
-
ربط الصفحات لإنشاء نموذج تفاعلي (Linking Wireframes for Prototyping):
- هذه ميزة قوية تسمح لك بمحاكاة تدفق المستخدم.
- حدد مكونًا (مثل زر أو رابط) تريد أن يؤدي إلى صفحة أخرى.
- في مفتش الخصائص، ابحث عن خيار “Link” (رابط) (قد يكون تحت قسم “Links” أو “Behavior”).
- اختر الصفحة التي تريد ربط هذا المكون بها من القائمة المنسدلة.
- الآن، عندما تنتقل إلى “Presentation Mode” (وضع العرض)، سيكون بإمكانك النقر على هذا المكون للانتقال إلى الصفحة المربوطة.
الجزء الرابع: ميزات متقدمة ونصائح
- الأيقونات (Icons): يحتوي Balsamiq على مكتبة أيقونات مدمجة. يمكنك البحث عن الأيقونات وإضافتها إلى مكوناتك أو استخدامها بمفردها.
- الرموز (Symbols): إذا كان لديك مكونات أو مجموعات من المكونات تستخدمها بشكل متكرر (مثل رأس الصفحة أو تذييلها)، يمكنك تحويلها إلى “Symbol” (رمز). هذا يتيح لك تعديلها في مكان واحد وتطبيق التغييرات على جميع استخداماتها في المشروع.
- التحكم في الطبقات والمجموعات (Layering and Grouping):
- الطبقات (Layering): استخدم خيارات “Bring to Front” (إحضار إلى الأمام) و “Send to Back” (إرسال إلى الخلف) لترتيب المكونات فوق بعضها البعض (تجدها غالبًا في مفتش الخصائص أو بالنقر بزر الماوس الأيمن).
- المجموعات (Grouping): حدد عدة مكونات ثم اضغط على (Ctrl+G أو Cmd+G) أو انقر بزر الماوس الأيمن واختر “Group” (تجميع). هذا يسمح لك بتحريك وتغيير حجم مجموعة من العناصر كوحدة واحدة.
- وضع العرض التقديمي (Presentation Mode):
- انقر على زر “Presentation Mode” (أيقونة الشاشة الكاملة) في شريط الأدوات العلوي.
- سيؤدي ذلك إلى عرض الوايرفريم بملء الشاشة، مما يتيح لك أو لعملائك اختبار تدفق المستخدم من خلال الروابط التفاعلية التي أنشأتها.
- اضغط
Escللخروج من وضع العرض التقديمي.
- التصدير (Exporting):
- بعد الانتهاء من تصميمك، يمكنك تصديره لمشاركته. اذهب إلى قائمة “File” (ملف) ثم “Export” (تصدير).
- خيارات التصدير الشائعة:
- PDF: لتصدير الوايرفريم كملف PDF قابل للمشاركة، مع الحفاظ على الروابط التفاعلية.
- PNG: لتصدير الوايرفريم كصورة (لكل صفحة على حدة أو لكل المشروع).
- BMPR: لتصدير ملف المشروع الخاص بـ Balsamiq نفسه لمشاركته مع مستخدمي Balsamiq الآخرين.
نصائح إضافية:
- استخدم Balsamiq Wireframes في المراحل المبكرة: الهدف هو التركيز على الفكرة والوظيفة، وليس الجماليات. لا تقضِ وقتًا طويلاً في محاولة جعلها مثالية بصريًا.
- اطلب الملاحظات مبكرًا: شارك وايرفريمك مع الزملاء والعملاء للحصول على ملاحظات قيمة قبل البدء في مرحلة التصميم المرئي أو التطوير.
- استفد من الاختصارات: تعلم اختصارات لوحة المفاتيح لتسريع سير عملك بشكل كبير.
- استكشف مكتبة المكونات: تحتوي المكتبة على مجموعة واسعة من العناصر التي يمكنك استخدامها. خذ وقتك لاستكشافها.
متطلبات تشغيل برنامج Balsamiq Wireframes
يتطلب هذا الإصدار تثبيت البرنامج مباشرة على جهاز الكمبيوتر الخاص بك.
- نظام التشغيل (Operating System):
- Windows: Windows 10 (مع جميع التحديثات الأخيرة)
- macOS: macOS 12 Monterey أو أحدث.
- الذاكرة العشوائية (RAM):
- 4 غيغابايت (GB) من الذاكرة كحد أدنى. (يوصى بـ 8 غيغابايت أو أكثر لأداء أفضل، خاصة للمشاريع الكبيرة).
- مساحة القرص الصلب (Disk Space):
- حوالي 250 ميغابايت (MB) لمساحة التثبيت.
- بالإضافة إلى مساحة إضافية لحفظ مشاريعك والنسخ الاحتياطية.
- المعالج (Processor):
- معالج x86-متوافق بسرعة 2.33 جيجاهرتز أو أسرع.
- أو معالج Intel Atom™ 1.6 جيجاهرتز أو أسرع لأجهزة النت بوك (Netbook). (بشكل عام، أي معالج حديث سيكون كافياً).
ملاحظات هامة لإصدار سطح المكتب:
- الاتصال بالإنترنت: لا يتطلب اتصالاً دائمًا بالإنترنت للعمل بعد التثبيت، حيث يتم حفظ الملفات محليًا على جهازك.
- الترخيص: يأتي التطبيق بنسخة تجريبية مجانية تعمل بكامل الميزات لمدة 30 يومًا. بعد ذلك، ستحتاج إلى شراء ترخيص لتحرير عملك. (يبقى عرض الملفات مجانيًا).
- متطلبات إضافية (قديمة): في الإصدارات الأقدم من Balsamiq (قبل الإصدار 4)، كان يعتمد على Adobe AIR، وبالتالي كانت لديه متطلبات تشغيل Adobe AIR. لكن الإصدارات الحديثة من Balsamiq Wireframes (إصدار 4 وما فوق) لا تعتمد على Adobe AIR وتعمل بشكل مستقل.
تابعنا دائماً لتحميل أحدث البرامج من موقع شرح PC