برنامج HTML Compiler | لتحرير وتنسيق أكواد HTML
HTML Compiler هو برنامج قوي وسهل الاستخدام يسمح لك بتجميع ملفات HTML و CSS و JavaScript الخاصة بك في ملف تنفيذي واحد (.exe) لتشغيله كتطبيق سطح مكتب مستقل. لا حاجة إلى متصفحات أو تثبيتات معقدة!

مميزات برنامج HTML Compiler
الميزات الأساسية:
- تجميع ملفات HTML و CSS و JavaScript: يقوم البرنامج بتجميع جميع ملفات مشروع الويب الخاص بك (HTML، CSS، JavaScript، الصور، الخطوط، إلخ) في ملف تنفيذي واحد (.exe).
- إنشاء تطبيقات سطح مكتب مستقلة: يحول تطبيقات الويب الخاصة بك إلى تطبيقات سطح مكتب تعمل بشكل مستقل عن متصفحات الويب.
- لا حاجة للتثبيت: التطبيقات المُجمعة لا تتطلب أي تثبيت إضافي لتشغيلها على أجهزة المستخدمين.
ميزات الأمان وحماية الملكية الفكرية:
- حماية كود المصدر: يقوم البرنامج بتشفير أو حماية كود HTML و CSS و JavaScript الخاص بك لمنع النسخ غير المصرح به أو التعديل عليه بسهولة.
- منع الوصول إلى أدوات المطورين: يوفر خيارًا لتعطيل الوصول إلى أدوات المطورين في المتصفح (مثل فحص العناصر) لمنع المستخدمين من رؤية الكود الأصلي.
ميزات سهولة الاستخدام والتخصيص:
- واجهة مستخدم رسومية سهلة الاستخدام: يوفر واجهة مستخدم بديهية تجعل عملية التجميع بسيطة ومباشرة.
- معالج التجميع: يتضمن معالجًا خطوة بخطوة يرشدك خلال عملية تجميع التطبيق.
- تخصيص أيقونة التطبيق: يمكنك تحديد أيقونة مخصصة للتطبيق التنفيذي الخاص بك.
- تحديد معلومات التطبيق: يمكنك تحديد اسم التطبيق، وإصدار البرنامج، ومعلومات حقوق النشر.
- تخصيص نافذة التطبيق: يوفر خيارات لتخصيص مظهر نافذة التطبيق، مثل الحجم، وما إذا كانت قابلة للتغيير، وحدود النافذة.
- إخفاء إطار النافذة: يمكنك اختيار إخفاء إطار النافذة القياسي لإنشاء تطبيقات ذات مظهر مخصص.
- دعم شاشة البداية (Splash Screen): يمكنك إضافة شاشة بداية مخصصة تظهر عند تشغيل التطبيق.
- تضمين ملفات إضافية: يسمح لك بتضمين ملفات أخرى (مثل الصور ومقاطع الفيديو والملفات الصوتية) داخل التطبيق المُجمع.
ميزات متقدمة:
- دعم تقنيات الويب الحديثة: يدعم HTML5 و CSS3 و JavaScript الحديث.
- دعم تطبيقات الويب التفاعلية: يمكنه تجميع تطبيقات الويب التي تستخدم AJAX وتقنيات أخرى ديناميكية.
- خيارات سطر الأوامر: يوفر واجهة سطر أوامر للمستخدمين المتقدمين الذين يرغبون في أتمتة عملية التجميع.
- تطبيقات خفيفة الوزن وفعالة: ينتج تطبيقات تنفيذية صغيرة الحجم نسبيًا تعمل بكفاءة.
ميزات إضافية محتملة (قد تختلف حسب الإصدار):
- دعم لغات برمجة الويب الأخرى: قد يدعم بعض الإصدارات لغات مثل TypeScript أو CoffeeScript.
- خيارات متقدمة للتشفير: قد يوفر طرق تشفير أكثر قوة لحماية الكود.
- تكامل مع أدوات التطوير الأخرى: قد يتكامل مع بيئات التطوير المتكاملة (IDEs).
- إمكانية إنشاء مثبتات (Installers): قد يوفر خيارًا لإنشاء ملفات تثبيت لتوزيع أسهل.
هذه قائمة شاملة بأهم مميزات برنامج HTML Compiler. يمكن أن تساعد هذه المميزات المطورين على تحويل تطبيقات الويب الخاصة بهم إلى تطبيقات سطح مكتب احترافية وآمنة وسهلة التوزيع.

طريقة تشغيل واستخدام برنامج HTML Compiler
إليك شرح لطريقة تشغيل واستخدام برنامج HTML Compiler بشكل عام. يرجى ملاحظة أن الخطوات الدقيقة قد تختلف قليلاً اعتمادًا على الإصدار المحدد من البرنامج الذي تستخدمه، ولكن هذه الخطوات تغطي العملية الأساسية:
1. التثبيت (إذا لم يكن البرنامج مثبتًا بالفعل):
- تنزيل البرنامج: قم بتنزيل ملف التثبيت الخاص ببرنامج HTML Compiler من الموقع الرسمي أو من مصدر موثوق.
- تشغيل ملف التثبيت: انقر نقرًا مزدوجًا على ملف التثبيت الذي تم تنزيله.
- اتبع التعليمات: اتبع التعليمات التي تظهر على الشاشة لإكمال عملية التثبيت. قد تحتاج إلى الموافقة على شروط الاستخدام وتحديد موقع التثبيت.
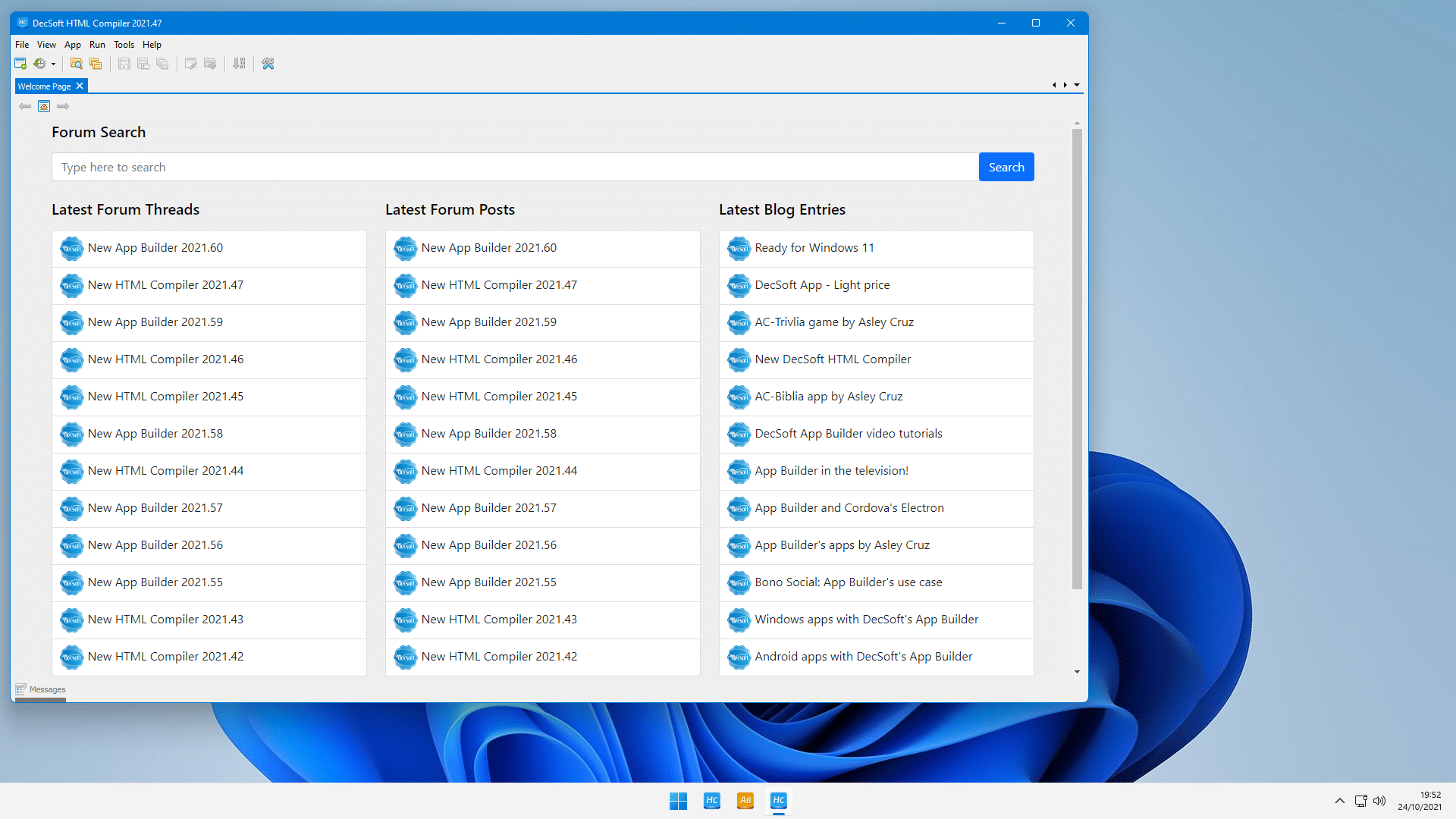
2. تشغيل برنامج HTML Compiler:
- ابحث عن البرنامج: بعد التثبيت، ابحث عن أيقونة برنامج HTML Compiler في قائمة “ابدأ” (Start Menu) أو على سطح المكتب.
- تشغيل البرنامج: انقر نقرًا مزدوجًا على الأيقونة لتشغيل البرنامج.
3. إنشاء مشروع جديد (عادةً ما يكون هذا هو الخيار الافتراضي عند فتح البرنامج):
- مشروع جديد: قد يظهر لك خيار “مشروع جديد” (New Project) أو ما شابه ذلك عند فتح البرنامج. اختر هذا الخيار.
- تحديد اسم وموقع المشروع: قد يُطلب منك تحديد اسم للمشروع وموقع لحفظ ملفات المشروع الخاصة ببرنامج HTML Compiler (وليس ملفات تطبيق الويب الخاص بك).
4. إضافة ملفات تطبيق الويب الخاص بك:
- إضافة ملفات: ابحث عن زر أو خيار مثل “إضافة ملفات” (Add Files)، “إضافة مجلد” (Add Folder)، أو “استيراد” (Import).
- تحديد الملفات والمجلدات:
- الملف الرئيسي (HTML): حدد ملف HTML الرئيسي لتطبيق الويب الخاص بك (عادةً ما يكون
index.html). - ملفات CSS: أضف جميع ملفات CSS التي يستخدمها تطبيقك.
- ملفات JavaScript: أضف جميع ملفات JavaScript التي يستخدمها تطبيقك.
- الصور والخطوط والموارد الأخرى: أضف أي صور أو خطوط أو ملفات وسائط أو موارد أخرى يحتاجها تطبيق الويب الخاص بك.
- الملف الرئيسي (HTML): حدد ملف HTML الرئيسي لتطبيق الويب الخاص بك (عادةً ما يكون
- تنظيم الملفات (إذا لزم الأمر): قد يسمح لك البرنامج بتنظيم الملفات في مجلدات داخل المشروع لتسهيل الإدارة.
5. تكوين إعدادات التجميع (هذه الخطوة مهمة لتخصيص التطبيق الناتج):
- علامات التبويب أو الأقسام: ابحث عن علامات تبويب أو أقسام في واجهة البرنامج تسمح لك بتكوين الإعدادات المختلفة. قد تتضمن هذه الأقسام:
- الإخراج (Output):
- اسم الملف التنفيذي: حدد اسم الملف التنفيذي (.exe) الذي سيتم إنشاؤه.
- موقع الإخراج: حدد المجلد الذي سيتم حفظ الملف التنفيذي فيه.
- الأيقونة (Icon):
- تحديد الأيقونة: اختر ملف أيقونة (.ico) لاستخدامه كأيقونة للتطبيق.
- معلومات التطبيق (Application Info):
- العنوان: حدد عنوان النافذة للتطبيق.
- الإصدار: حدد رقم إصدار التطبيق.
- حقوق النشر: أدخل معلومات حقوق النشر.
- الوصف: أدخل وصفًا للتطبيق.
- إعدادات النافذة (Window Settings):
- الحجم: حدد حجم النافذة الافتراضي.
- قابلية تغيير الحجم: حدد ما إذا كان المستخدم يمكنه تغيير حجم النافذة.
- نمط الحدود: اختر نمط حدود النافذة (مثل قياسي أو بدون حدود).
- إخفاء الإطار: قد يكون هناك خيار لإخفاء إطار النافذة القياسي.
- الأمان (Security):
- حماية الكود: قد يكون هناك خيار لتشفير أو حماية كود HTML و CSS و JavaScript.
- تعطيل أدوات المطورين: قد يكون هناك خيار لتعطيل الوصول إلى أدوات المطورين في المتصفح المضمن.
- شاشة البداية (Splash Screen):
- تمكين شاشة البداية: إذا كان البرنامج يدعم ذلك، يمكنك تمكين شاشة البداية وتحديد صورة لعرضها عند تشغيل التطبيق.
- ملفات إضافية (Extra Files): تأكد من أن جميع الملفات والمجلدات الضرورية مدرجة هنا.
- الإخراج (Output):
6. تجميع التطبيق:
- زر التجميع: ابحث عن زر أو خيار مثل “تجميع” (Compile)، “إنشاء” (Build)، “تحويل” (Convert)، أو “تصدير” (Export).
- بدء عملية التجميع: انقر على هذا الزر لبدء عملية تجميع ملفات تطبيق الويب الخاص بك في ملف تنفيذي واحد.
- انتظار الاكتمال: قد تستغرق عملية التجميع بعض الوقت اعتمادًا على حجم وتعقيد تطبيق الويب الخاص بك. قد يظهر شريط تقدم للإشارة إلى حالة العملية.
7. اختبار التطبيق:
- تشغيل التطبيق المُجمع: بعد اكتمال عملية التجميع، ابحث عن الملف التنفيذي (.exe) الذي تم إنشاؤه في المجلد الذي حددته كموقع للإخراج.
- اختبار الوظائف: انقر نقرًا مزدوجًا على الملف التنفيذي لتشغيل تطبيق سطح المكتب الجديد الخاص بك. اختبر جميع وظائف التطبيق للتأكد من أنه يعمل كما هو متوقع.
8. توزيع التطبيق:
- مشاركة الملف التنفيذي: يمكنك الآن توزيع الملف التنفيذي (.exe) الذي تم إنشاؤه على مستخدمين آخرين يعملون بنظام Windows. لن يحتاجوا إلى تثبيت أي متصفحات ويب خاصة لتشغيل التطبيق.
نصائح إضافية:
- اقرأ الوثائق: إذا كنت تواجه أي صعوبات، فراجع الوثائق الرسمية أو ملفات المساعدة الخاصة ببرنامج HTML Compiler الذي تستخدمه.
- ابدأ بمشروع بسيط: إذا كنت جديدًا على البرنامج، فابدأ بتجميع مشروع ويب بسيط أولاً لفهم العملية بشكل أفضل.
- تحقق من المسارات: تأكد من أن جميع المسارات إلى الملفات والموارد داخل ملفات HTML و CSS و JavaScript الخاصة بك صحيحة ومناسبة للتطبيق المُجمع.
باتباع هذه الخطوات العامة، يجب أن تكون قادرًا على تشغيل واستخدام برنامج HTML Compiler لتحويل تطبيقات الويب الخاصة بك إلى تطبيقات سطح مكتب مستقلة.
متطلبات تشغيل برنامج HTML Compiler
تختلف متطلبات تشغيل برنامج HTML Compiler قليلاً اعتمادًا على الإصدار المحدد الذي تستخدمه. ومع ذلك، يمكن تقديم قائمة عامة بالمتطلبات الشائعة لمعظم الإصدارات:
نظام التشغيل:
- عادةً ما يكون البرنامج متوافقًا مع إصدارات مختلفة من نظام التشغيل Windows. قد تشمل هذه الإصدارات:
- Windows 11
- Windows 10 (إصدار 32 بت أو 64 بت)
- Windows 8.1 (إصدار 32 بت أو 64 بت)
- Windows 8 (إصدار 32 بت أو 64 بت)
- Windows 7 (إصدار 32 بت أو 64 بت)
- قد تدعم بعض الإصدارات القديمة أنظمة تشغيل أقدم مثل Windows Vista أو Windows XP، ولكن يفضل التحقق من وثائق الإصدار المحدد.
المعالج (CPU):
- لا يتطلب البرنامج عادةً معالجًا قويًا جدًا.
- أي معالج حديث نسبيًا يعمل بتردد 1 جيجاهرتز أو أعلى يجب أن يكون كافيًا.
- يوصى بمعالج أسرع للحصول على أداء أفضل، خاصة عند تجميع تطبيقات ويب كبيرة ومعقدة.
الذاكرة العشوائية (RAM):
- الحد الأدنى الموصى به هو عادةً 512 ميجابايت (MB).
- يفضل وجود 1 جيجابايت (GB) أو أكثر للحصول على تجربة أفضل وأداء أكثر سلاسة، خاصة عند التعامل مع مشاريع كبيرة.
مساحة القرص الصلب:
- تتطلب عملية تثبيت البرنامج مساحة صغيرة نسبيًا على القرص الصلب، عادةً ما تكون حوالي 50-100 ميجابايت (MB).
- ستحتاج أيضًا إلى مساحة كافية لتخزين ملفات مشروع الويب الخاص بك والملفات التنفيذية (.exe) التي سيتم إنشاؤها. يعتمد حجم هذه الملفات على حجم وتعقيد تطبيق الويب الخاص بك.
متطلبات أخرى (قد تكون اختيارية أو خاصة ببعض الإصدارات):
- .NET Framework: قد يتطلب بعض إصدارات برنامج HTML Compiler تثبيت إطار عمل .NET Framework من Microsoft. عادةً ما يتم تثبيت هذا الإطار افتراضيًا على معظم أنظمة Windows الحديثة، ولكن قد تحتاج إلى تنزيله وتثبيته يدويًا إذا لم يكن موجودًا. سيقوم برنامج التثبيت الخاص بـ HTML Compiler عادةً بإعلامك إذا كان هذا الإطار مطلوبًا.
- اتصال بالإنترنت: قد يكون الاتصال بالإنترنت مطلوبًا لتفعيل البرنامج أو للتحقق من وجود تحديثات.
- دقة عرض الشاشة: يفضل أن تكون دقة عرض الشاشة 1024 × 768 أو أعلى للحصول على أفضل تجربة استخدام للواجهة الرسومية للبرنامج.
ملاحظات هامة:
- تحقق من الموقع الرسمي: للحصول على أدق وأحدث متطلبات التشغيل، من الأفضل دائمًا زيارة الموقع الرسمي لبرنامج HTML Compiler الذي تستخدمه أو تنوي استخدامه. غالبًا ما يتم ذكر المتطلبات التفصيلية في صفحة التنزيل أو في قسم الأسئلة الشائعة أو في وثائق البرنامج.
- الأداء: كلما كانت مواصفات جهاز الكمبيوتر الخاص بك أعلى من الحد الأدنى للمتطلبات، كلما كان أداء البرنامج أفضل وكانت عملية التجميع أسرع.
باختصار، برنامج HTML Compiler عادةً ما يكون خفيفًا نسبيًا من حيث متطلبات التشغيل ويعمل على معظم أجهزة الكمبيوتر التي تعمل بنظام Windows. ومع ذلك، يُنصح دائمًا بالتحقق من المتطلبات المحددة للإصدار الذي تستخدمه.
تابعنا دائماً لتحميل أحدث البرامج من موقع شرح PC