برنامج IntraWEB Ultimate | لتطوير تطبيقات الويب
IntraWEB Ultimate هو إطار عمل تطوير تطبيقات ويب يركز بشكل أساسي على تمكين مطوري Delphi و C++ من بناء تطبيقات ويب تفاعلية وحديثة بسرعة وسهولة.
الفكرة الأساسية وراء IntraWEB Ultimate هي توفير تجربة تطوير مشابهة لتطوير تطبيقات سطح المكتب التقليدية (مثل VCL Forms في Delphi) ولكن مع القدرة على نشر هذه التطبيقات مباشرة على الويب باستخدام تقنيات الويب القياسية مثل HTML و JavaScript.

مميزات برنامج IntraWEB Ultimate
- بيئة تطوير مرئية وسهلة الاستخدام (WYSIWYG): تصميم واجهات المستخدم لتطبيقات الويب عن طريق السحب والإفلات للمكونات البصرية، مما يقلل من الحاجة إلى كتابة أكواد HTML و CSS معقدة يدويًا.
- مجموعة غنية من المكونات البصرية: مكتبة واسعة من المكونات الجاهزة للاستخدام (مثل الأزرار، الحقول النصية، الجداول، الرسوم البيانية، وغيرها) التي تسرع عملية تطوير واجهات المستخدم التفاعلية.
- نموذج برمجة يعتمد على الأحداث: التعامل مع تفاعلات المستخدم (مثل النقر، تغيير النص، إلخ) باستخدام نموذج برمجة مألوف لمطوري تطبيقات سطح المكتب (event-driven)، مما يسهل عملية إضافة وظائف ديناميكية للتطبيق.
- تجريد من تعقيدات HTML و JavaScript: يقوم IntraWEB Ultimate تلقائيًا بإنشاء أكواد HTML و JavaScript القياسية والمتوافقة مع المتصفحات من تصميمك البصري ومنطق عملك، مما يتيح للمطورين التركيز على وظائف التطبيق بدلاً من تفاصيل تقنيات الويب.
- دعم قوي للغة Delphi و C++: يتيح للمطورين الاستفادة من خبراتهم الحالية في لغات Delphi و C++ لإنشاء تطبيقات ويب قوية وفعالة.
- إعادة استخدام الكود الحالي: في حالات نقل تطبيقات سطح المكتب إلى الويب، يمكن إعادة استخدام جزء كبير من منطق العمل الموجود في تطبيقات Delphi أو C++، مما يوفر الوقت والجهد.
- إدارة الجلسات والحالة (Session and State Management): يوفر آليات مدمجة لإدارة جلسات المستخدم والحفاظ على حالة التطبيق عبر طلبات HTTP المتعددة، وهو أمر ضروري لتطبيقات الويب التفاعلية.
- التعامل مع نماذج الويب (Web Forms): تسهيل إنشاء ومعالجة النماذج التي يتم إرسالها من قبل المستخدمين.
- دعم AJAX: إمكانية إنشاء تطبيقات ويب ديناميكية تقوم بتحديث أجزاء من الصفحة دون الحاجة إلى إعادة تحميل الصفحة بأكملها، مما يحسن تجربة المستخدم.
- التكامل مع قواعد البيانات: دعم سهل للاتصال والتعامل مع مختلف أنواع قواعد البيانات.
- آليات أمان مدمجة: توفير بعض الآليات الأساسية للمساعدة في تأمين تطبيقات الويب.
- خيارات نشر مرنة: دعم نشر التطبيقات على مختلف أنواع خوادم الويب.
- دعم تخصيص وتوسيع المكونات: إمكانية تخصيص المكونات الموجودة أو إنشاء مكونات جديدة لتلبية احتياجات محددة.
- دعم تطبيقات الويب التفاعلية الغنية (RIA): القدرة على بناء تطبيقات ويب ذات تجربة مستخدم غنية تشبه تطبيقات سطح المكتب.
- توفير أدوات إدارة النشر والتكوين: تسهيل عملية نشر وتكوين التطبيقات على الخوادم.

طريقة تشغيل واستخدام برنامج IntraWEB Ultimate
إليك نظرة عامة على طريقة العمل مع IntraWEB Ultimate والخطوات الأساسية:
1. تثبيت بيئة التطوير:
- تثبيت Delphi أو C++Builder: IntraWEB Ultimate يتكامل بشكل وثيق مع بيئات تطوير Delphi و C++Builder من Embarcadero. يجب أن يكون لديك إحدى هذه البيئات مثبتة على جهازك.
- تثبيت IntraWEB Ultimate: بعد تثبيت بيئة التطوير، ستحتاج إلى تنزيل وتثبيت حزمة IntraWEB Ultimate. عادةً ما يتم توفير ملف تثبيت (Installer) تقوم بتشغيله واتباع التعليمات. هذا سيضيف مكونات وأدوات IntraWEB إلى بيئة تطوير Delphi أو C++Builder.
2. إنشاء مشروع IntraWEB جديد:
- فتح Delphi أو C++Builder: ابدأ تشغيل بيئة التطوير التي قمت بتثبيتها.
- إنشاء مشروع جديد: اختر “File” (ملف) -> “New” (جديد) -> “Other” (أخرى).
- البحث عن قوالب IntraWEB: في نافذة “New Items” (عناصر جديدة)، ابحث عن قوالب مشاريع IntraWEB. قد تجد أنواعًا مختلفة من المشاريع مثل “IntraWEB Application” أو ما شابه. اختر النوع الذي يناسب احتياجاتك (عادةً ما يكون تطبيق ويب أساسي).
- تحديد اسم وموقع المشروع: قم بتحديد اسم للمشروع والمجلد الذي سيتم حفظ ملفاته فيه.
- إنشاء المشروع: انقر على “OK” أو “Create” (إنشاء) لإنشاء المشروع الجديد.
3. تصميم واجهة المستخدم:
- فتح مصمم الفورم (Form Designer): سيتم فتح نافذة تصميم مرئية تشبه مصمم الفورم في تطبيقات VCL (في Delphi) أو Forms (في C++Builder).
- إضافة المكونات: من لوحة المكونات (Component Palette)، يمكنك سحب وإفلات مكونات IntraWEB المختلفة (مثل الأزرار، الحقول النصية، الجداول، إلخ) على الفورم لتصميم واجهة المستخدم لتطبيق الويب الخاص بك.
- تحديد خصائص المكونات: يمكنك تحديد خصائص كل مكون (مثل النص الظاهر، اللون، الحجم، المحاذاة، إلخ) من خلال نافذة “Object Inspector” (مراقب الكائنات).
4. كتابة الكود (منطق التطبيق):
- التعامل مع الأحداث: حدد المكون الذي تريد إضافة سلوك له (مثل زر عند النقر عليه). في نافذة “Object Inspector”، انتقل إلى علامة تبويب “Events” (الأحداث). انقر نقرًا مزدوجًا بجوار الحدث الذي تريد معالجته (مثل
OnClickلزر). سيتم فتح محرر الكود حيث يمكنك كتابة كود Delphi أو C++ لتحديد ما سيحدث عند وقوع هذا الحدث. - كتابة منطق التطبيق: استخدم لغة Delphi أو C++ لكتابة الكود الذي ينفذ وظائف تطبيق الويب الخاص بك (مثل معالجة البيانات، الاتصال بقاعدة البيانات، إجراء العمليات الحسابية، إلخ). يمكنك الوصول إلى مكونات واجهة المستخدم والتحكم في سلوكها من خلال هذا الكود.
5. بناء وتشغيل التطبيق في بيئة التطوير:
- بناء المشروع (Build): اختر “Project” (مشروع) -> “Build” (بناء) لتجميع الكود والموارد الخاصة بتطبيق الويب الخاص بك.
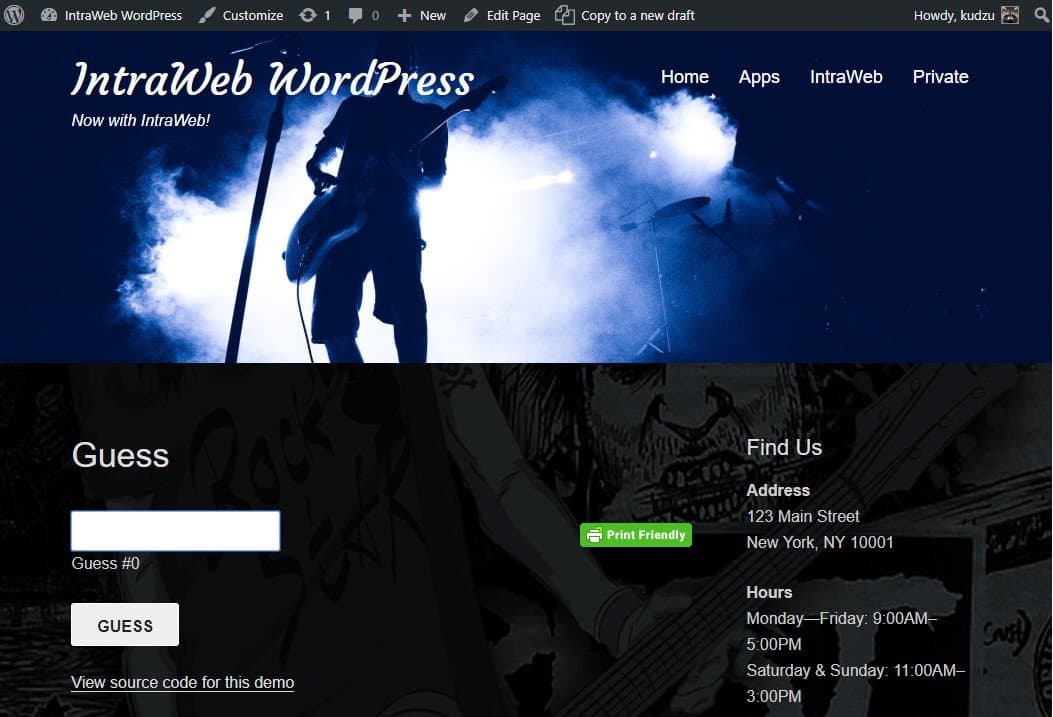
- تشغيل التطبيق (Run): اختر “Run” (تشغيل) -> “Run Without Debugging” (تشغيل بدون تصحيح الأخطاء) أو “Run” (تشغيل) لبدء تشغيل خادم تطوير IntraWEB المدمج. سيتم فتح متصفح الويب تلقائيًا وعرض تطبيق الويب الخاص بك. يمكنك التفاعل مع الواجهة التي صممتها ورؤية الكود الذي كتبته قيد التنفيذ.
6. اختبار وتصحيح الأخطاء:
- التفاعل مع التطبيق في المتصفح: اختبر جميع وظائف تطبيق الويب الخاص بك في متصفحات مختلفة للتأكد من أنه يعمل كما هو متوقع.
- استخدام أدوات التصحيح: إذا واجهت أخطاء، يمكنك استخدام أدوات تصحيح الأخطاء المتاحة في Delphi أو C++Builder لتحديد مصدر المشكلة وتصحيحها.
7. نشر التطبيق:
- تجهيز ملفات النشر: بعد الانتهاء من تطوير واختبار التطبيق، ستحتاج إلى تجهيز ملفات النشر الخاصة به. قد تتضمن هذه الملفات ملفًا تنفيذيًا للخادم (إذا كنت تستخدم خادمًا مستقلاً) وملفات HTML و JavaScript والموارد الأخرى.
- نشر التطبيق على خادم ويب: قم بنقل ملفات النشر إلى خادم ويب (مثل Apache أو IIS) تم تكوينه لدعم تطبيقات IntraWEB. قد تحتاج إلى بعض التكوينات الخاصة على الخادم لتشغيل تطبيق IntraWEB بشكل صحيح.
- الوصول إلى التطبيق عبر متصفح الويب: بمجرد نشر التطبيق على الخادم، يمكن للمستخدمين الوصول إليه عن طريق إدخال عنوان URL الخاص بالتطبيق في متصفحاتهم.
ملخص خطوات الاستخدام:
- التثبيت: تثبيت Delphi/C++Builder و IntraWEB Ultimate.
- إنشاء مشروع: إنشاء مشروع IntraWEB جديد في بيئة التطوير.
- التصميم: تصميم واجهة المستخدم بصريًا باستخدام مكونات IntraWEB.
- البرمجة: كتابة كود Delphi/C++ للتعامل مع الأحداث وتنفيذ منطق التطبيق.
- البناء والتشغيل: بناء وتشغيل التطبيق في بيئة التطوير لاختباره.
- الاختبار والتصحيح: اختبار التطبيق في متصفحات مختلفة وتصحيح الأخطاء.
- النشر: تجهيز ونشر ملفات التطبيق على خادم ويب.
متطلبات تشغيل برنامج IntraWEB Ultimate
1. متطلبات بيئة التطوير (لتطوير تطبيقات IntraWEB):
- نظام التشغيل:
- عادةً ما يدعم أحدث إصدارات Windows (مثل Windows 10، Windows 11). قد تدعم الإصدارات الأقدم أيضًا، ولكن يفضل استخدام أحدث إصدار للحصول على أفضل توافق وأداء.
- قد تكون هناك بعض الإصدارات التي تدعم أنظمة تشغيل أخرى، ولكن التركيز الأساسي هو على Windows نظرًا لاعتماد IntraWEB على Delphi و C++Builder.
- بيئة تطوير Delphi أو C++Builder:
- يجب أن يكون لديك إصدار متوافق من بيئة تطوير Delphi أو C++Builder مثبتًا على جهازك. يعتمد التوافق على إصدار IntraWEB Ultimate الذي تستخدمه. تحقق من وثائق IntraWEB Ultimate لمعرفة الإصدارات المدعومة من Delphi و C++Builder.
- عادةً ما يتم دعم إصدارات مختلفة من RAD Studio (الذي يتضمن Delphi و C++Builder).
- مواصفات الجهاز:
- تعتمد على متطلبات بيئة تطوير Delphi أو C++Builder التي تستخدمها. بشكل عام، يوصى بما يلي:
- المعالج: معالج حديث متعدد النواة.
- ذاكرة الوصول العشوائي (RAM): 4 جيجابايت على الأقل، ويفضل 8 جيجابايت أو أكثر لتجربة تطوير سلسة.
- مساحة القرص الصلب: مساحة كافية لتثبيت Delphi/C++Builder و IntraWEB Ultimate والمشاريع الخاصة بك. يفضل وجود قرص SSD للحصول على أداء أفضل.
- بطاقة الرسومات: بطاقة رسومات تدعم DirectX 9 أو أعلى بدقة مناسبة.
- تعتمد على متطلبات بيئة تطوير Delphi أو C++Builder التي تستخدمها. بشكل عام، يوصى بما يلي:
2. متطلبات تشغيل التطبيقات المطورة باستخدام IntraWEB Ultimate (للمستخدمين النهائيين):
- نظام التشغيل:
- بما أن تطبيقات IntraWEB تعمل كتطبيقات ويب، فإن نظام التشغيل الخاص بالمستخدم النهائي غير مهم بشكل مباشر. يمكن الوصول إلى التطبيقات من أي نظام تشغيل يدعم متصفح ويب حديث.
- متصفح الويب:
- يجب أن يكون لدى المستخدم النهائي متصفح ويب حديث ومتوافق مع معايير الويب (HTML5، JavaScript). تشمل المتصفحات الشائعة المدعومة:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
- متصفحات أخرى متوافقة مع المعايير.
- يجب أن يكون لدى المستخدم النهائي متصفح ويب حديث ومتوافق مع معايير الويب (HTML5، JavaScript). تشمل المتصفحات الشائعة المدعومة:
- اتصال بالإنترنت/الشبكة:
- يجب أن يكون لدى المستخدم اتصال بالإنترنت أو الشبكة المحلية للوصول إلى التطبيق المنشور على الخادم.
- مواصفات جهاز المستخدم:
- لا توجد متطلبات جهازية محددة للمستخدم النهائي تتجاوز القدرة على تشغيل متصفح ويب حديث بشكل سلس. يعتمد الأداء على تعقيد التطبيق وحجم البيانات التي يتم التعامل معها.
- متطلبات الخادم (لنشر التطبيقات):
- لتشغيل تطبيقات IntraWEB، تحتاج إلى خادم ويب. يمكن أن يكون هذا:
- خادم ويب تقليدي (مثل Apache أو IIS): يتطلب بعض التكوين الإضافي لدعم تطبيقات IntraWEB (مثل ISAPI Extensions في حالة IIS).
- خادم تطبيق مستقل (Standalone Application Server): يمكن إنشاء تطبيقات IntraWEB كخوادم مستقلة تتضمن خادم الويب الخاص بها.
- تعتمد متطلبات الخادم (نظام التشغيل، مواصفات الجهاز، البرامج المثبتة) على حجم الاستخدام وعدد المستخدمين المتوقعين وتعقيد التطبيقات المنشورة.
- لتشغيل تطبيقات IntraWEB، تحتاج إلى خادم ويب. يمكن أن يكون هذا:
ملاحظات هامة:
- تحقق من وثائق IntraWEB Ultimate: للحصول على أدق وأحدث المتطلبات، خاصةً لإصدار معين من IntraWEB Ultimate، يفضل دائمًا الرجوع إلى الوثائق الرسمية المقدمة من Atozed Software.
- قد تختلف المتطلبات: قد تختلف المتطلبات بناءً على حجم وتعقيد التطبيقات التي تقوم بتطويرها ونشرها.
باختصار، لتطوير تطبيقات IntraWEB Ultimate، تحتاج إلى بيئة تطوير Delphi أو C++Builder على جهاز يعمل بنظام Windows بمواصفات مناسبة. لتشغيل هذه التطبيقات، يحتاج المستخدمون النهائيون فقط إلى متصفح ويب حديث واتصال بالشبكة/الإنترنت للوصول إلى الخادم الذي يستضيف التطبيق.
تابعنا دائماً لتحميل أحدث البرامج من موقع شرح PC