برنامج WYSIWYG Web Builder | لتحرير الأكواد وتصميم المواقع
WYSIWYG Web Builder يمنحك قوة التصميم المرئي الكاملة. ببساطة، ما تراه هو ما تحصل عليه! اسحب العناصر وأفلتها، رتب النصوص والصور، اختر الألوان والخطوط… كل ذلك بنقرات بسيطة وبدون كتابة سطر واحد من الأكواد.

مميزات برنامج WYSIWYG Web Builder
سهولة الاستخدام والتصميم المرئي:
- واجهة مستخدم بديهية وسهلة التعلم: تصميم بسيط ومنظم يجعل البرنامج مناسبًا للمبتدئين والمحترفين على حد سواء.
- تصميم مرئي بالكامل (What You See Is What You Get): قم بسحب وإفلات العناصر، وتغيير الأحجام والمواقع، وتنسيق النصوص والصور مباشرة على صفحة التصميم لترى النتيجة فورًا.
- لا حاجة لمعرفة البرمجة: أنشئ مواقع ويب احترافية دون كتابة سطر واحد من الأكواد.
- مكتبة واسعة من العناصر الجاهزة: تتضمن نصوصًا، صورًا، أزرارًا، قوائم تنقل، نماذج اتصال، معارض صور، فيديو، صوت، وغيرها الكثير، مما يسرع عملية التصميم.
- قوالب ونماذج تصميم متنوعة: ابدأ بمجموعة متنوعة من القوالب الاحترافية القابلة للتخصيص لتوفير الوقت والجهد.
- أدوات تخطيط مرنة: استخدم أدوات مثل الشبكات، والمحاذاة، والتوزيع لإنشاء تصميمات منظمة ومتناسقة.
قوة ومرونة التخصيص:
- التحكم الكامل في تصميم العناصر: قم بتخصيص الألوان، والخطوط، والخلفيات، والحدود، والتأثيرات المرئية لكل عنصر بدقة.
- دعم تقنيات الويب الحديثة: إنشاء مواقع متوافقة مع HTML5، CSS3، JavaScript، PHP.
- إمكانية إضافة أكواد مخصصة: للمستخدمين المتقدمين، يمكن إضافة أكواد HTML، CSS، و JavaScript لتوسيع وظائف الموقع وإضافة لمسات فريدة.
- تصميم مواقع متجاوبة (Responsive Design): قم بإنشاء مواقع تتكيف تلقائيًا مع مختلف أحجام الشاشات والأجهزة (الحواسيب، الأجهزة اللوحية، الهواتف الذكية).
- أدوات متقدمة للتصميم: تتضمن أدوات للتعامل مع الطبقات، والشفافية، والتدرجات اللونية، وغيرها.
وظائف وميزات متقدمة:
- دعم قواعد البيانات: إنشاء مواقع ديناميكية تتفاعل مع قواعد البيانات (مثل MySQL).
- نماذج الاتصال المتقدمة: إنشاء نماذج اتصال قابلة للتخصيص مع خيارات التحقق من الصحة وإرسال البيانات.
- أدوات التجارة الإلكترونية: إنشاء متاجر إلكترونية بسيطة مع دعم لسلال التسوق وخيارات الدفع.
- تحسين محركات البحث (SEO): أدوات مدمجة لتحسين هيكل الموقع، والعلامات الوصفية، والكلمات الرئيسية لزيادة ظهوره في نتائج البحث.
- إنشاء خرائط المواقع (Sitemap): تسهيل عملية فهرسة موقعك بواسطة محركات البحث.
- أدوات تحليل المواقع: تكامل مع خدمات تحليل المواقع مثل Google Analytics لتتبع أداء موقعك.
- دعم FTP مدمج: لنشر موقعك مباشرة من البرنامج إلى خادم الويب الخاص بك.
- أدوات إدارة الملفات: تنظيم وإدارة ملفات موقعك بسهولة داخل البرنامج.
- تكامل مع تطبيقات الطرف الثالث: إمكانية دمج خدمات وأدوات خارجية.
ميزات إضافية:
- تحديثات منتظمة: يتم تحديث البرنامج بانتظام لإضافة ميزات جديدة وتحسين الأداء وإصلاح الأخطاء.
- دعم فني شامل: توفر الشركة دعمًا فنيًا للمستخدمين في حال واجهوا أي مشاكل.
- مجتمع نشط: يوجد مجتمع من مستخدمي البرنامج يمكنهم تبادل الخبرات والمعرفة.

طريقة تشغيل واستخدام برنامج WYSIWYG Web Builder
إليك شرح لطريقة تشغيل واستخدام برنامج WYSIWYG Web Builder بشكل عام. قد تختلف بعض التفاصيل الطفيفة بناءً على إصدار البرنامج الذي تستخدمه، ولكن المفاهيم الأساسية تبقى كما هي:
1. تشغيل البرنامج:
- التثبيت: بعد تنزيل ملف التثبيت من الموقع الرسمي، قم بتشغيله واتبع التعليمات التي تظهر على الشاشة لإكمال عملية التثبيت على جهاز الكمبيوتر الخاص بك.
- التشغيل: بمجرد التثبيت، ستجد اختصارًا للبرنامج على سطح المكتب أو في قائمة “ابدأ” (Start Menu). انقر عليه لفتح البرنامج.
2. واجهة البرنامج الرئيسية:
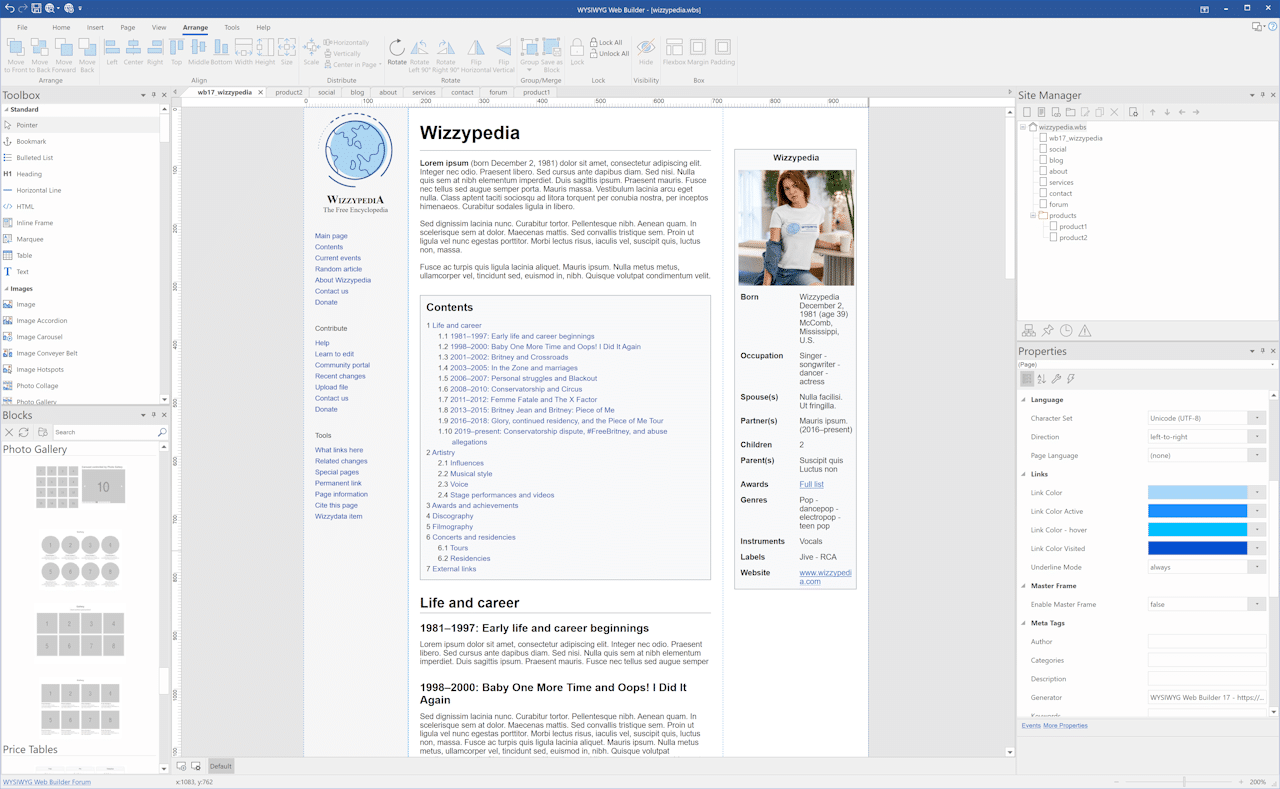
عند تشغيل البرنامج لأول مرة، ستظهر لك واجهة تتكون عادةً من الأجزاء الرئيسية التالية:
- شريط القوائم (Menu Bar): يقع في الجزء العلوي من النافذة ويحتوي على قوائم مثل “ملف” (File)، “تحرير” (Edit)، “إدراج” (Insert)، “تنسيق” (Format)، “أدوات” (Tools)، “عرض” (View)، “مساعدة” (Help).
- أشرطة الأدوات (Toolbars): تقع أسفل شريط القوائم وتحتوي على أيقونات للوصول السريع إلى الوظائف الأكثر استخدامًا مثل حفظ، فتح، نسخ، لصق، إدراج العناصر، تنسيق النصوص، وغيرها. قد تكون هناك عدة أشرطة أدوات يمكنك تفعيلها أو إخفاؤها حسب حاجتك.
- لوحة تصميم الموقع (Page Editor): هي المساحة الرئيسية في المنتصف حيث تقوم ببناء وتصميم صفحات الويب الخاصة بك بشكل مرئي.
- مستكشف الموقع/مدير الكائنات (Site Explorer/Object Manager): عادةً ما يكون على الجانب الأيسر أو الأيمن، ويعرض هيكل موقعك (الصفحات والملفات) وقائمة بجميع العناصر الموجودة على الصفحة الحالية.
- لوحة الخصائص (Properties Panel): تظهر عادةً على الجانب الأيمن أو الأسفل، وتعرض خصائص العنصر المحدد حاليًا في لوحة التصميم (مثل حجمه، موقعه، لونه، خطه، إلخ.). يمكنك تعديل هذه الخصائص لتخصيص مظهر ووظيفة العنصر.
3. إنشاء موقع جديد أو فتح موقع موجود:
- إنشاء موقع جديد:
- انتقل إلى قائمة “ملف” (File) واختر “موقع جديد” (New Site) أو ابحث عن أيقونة “موقع جديد” في شريط الأدوات.
- قد يظهر لك خيار البدء بموقع فارغ أو اختيار قالب جاهز. إذا اخترت قالبًا، يمكنك تعديله ليناسب احتياجاتك.
- فتح موقع موجود:
- انتقل إلى قائمة “ملف” (File) واختر “فتح موقع” (Open Site) أو ابحث عن أيقونة “فتح” في شريط الأدوات.
- استعرض جهاز الكمبيوتر الخاص بك وحدد ملف مشروع موقع WYSIWYG Web Builder (.wbs).
4. بناء صفحات الويب وتصميمها:
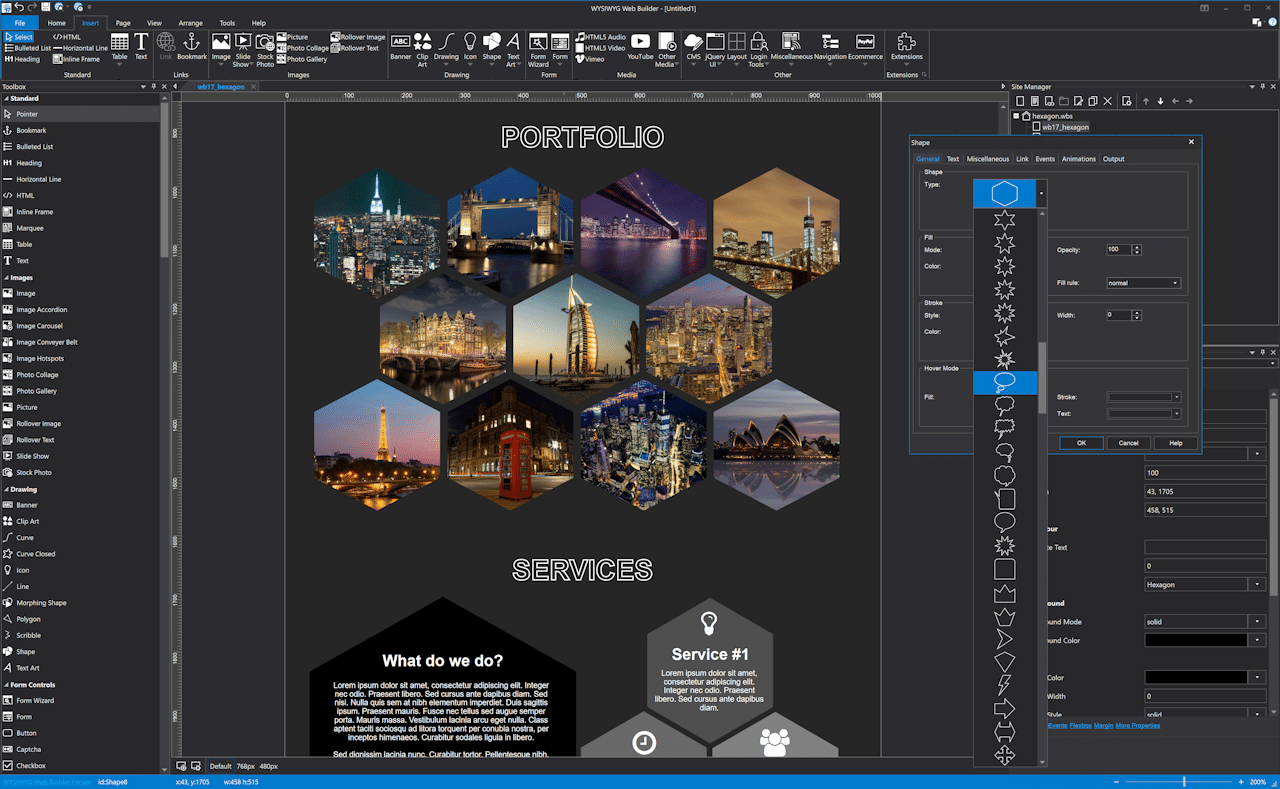
- إدراج العناصر:
- استخدم شريط الأدوات “إدراج” (Insert Toolbar) أو قائمة “إدراج” (Insert) لإضافة عناصر مختلفة إلى صفحتك (مثل النصوص، الصور، الأشكال، الخطوط، الأزرار، القوائم، إلخ.).
- انقر على أيقونة العنصر المطلوب ثم انقر واسحب في لوحة التصميم لرسم العنصر بالحجم والموقع المطلوبين.
- تحريك وتغيير حجم العناصر:
- انقر على العنصر لتحديده. ستظهر مقابض صغيرة حوله.
- للتحريك: انقر واسحب العنصر من داخله إلى الموقع الجديد.
- لتغيير الحجم: انقر واسحب أحد المقابض لتكبير أو تصغير العنصر.
- تعديل الخصائص:
- حدد العنصر الذي تريد تعديله.
- ستظهر خصائصه في لوحة “الخصائص” (Properties Panel).
- قم بتغيير القيم المختلفة (مثل النص، لون الخلفية، حجم الخط، رابط، إلخ.) لتخصيص العنصر.
- تنسيق النصوص:
- حدد النص الذي تريد تنسيقه.
- استخدم أدوات تنسيق النصوص في شريط الأدوات أو في لوحة “الخصائص” لتغيير الخط، والحجم، واللون، والنمط (غامق، مائل، مسطر)، والمحاذاة، وغيرها.
- إضافة الصور:
- استخدم أداة “صورة” (Image) من شريط الأدوات “إدراج”.
- حدد موقع ملف الصورة على جهاز الكمبيوتر الخاص بك.
- يمكنك تغيير حجم الصورة وموقعها وخصائصها الأخرى في لوحة “الخصائص”.
- إنشاء الروابط:
- حدد النص أو الصورة التي تريد تحويلها إلى رابط.
- في لوحة “الخصائص”، ابحث عن خيار “رابط” (Link) أو أيقونة تشبه السلسلة.
- أدخل عنوان URL للصفحة التي تريد الربط بها أو اختر صفحة أخرى من موقعك.
- إضافة صفحات جديدة:
- انتقل إلى قائمة “صفحة” (Page) أو ابحث عن خيار “إضافة صفحة” (Add Page) في مستكشف الموقع.
- قم بتسمية الصفحة الجديدة.
- ابدأ في تصميم محتوى الصفحة الجديدة بنفس الطريقة التي صممت بها الصفحة الرئيسية.
- التنقل بين الصفحات:
- استخدم مستكشف الموقع لتحديد الصفحة التي تريد العمل عليها.
5. معاينة الموقع وحفظه ونشره:
- المعاينة:
- انقر على أيقونة “معاينة” (Preview) في شريط الأدوات أو انتقل إلى قائمة “ملف” (File) واختر “معاينة في المتصفح” (Preview in Browser).
- سيتم فتح موقعك في متصفح الويب الافتراضي الخاص بك لتראה كيف سيبدو للزوار.
- الحفظ:
- لحفظ التغييرات التي قمت بها، انقر على أيقونة “حفظ” (Save) أو انتقل إلى قائمة “ملف” (File) واختر “حفظ” (Save).
- عند حفظ الموقع لأول مرة، سيُطلب منك تحديد مجلد لحفظ ملفات المشروع (.wbs) وملفات الموقع الأخرى.
- النشر (Upload):
- لنشر موقعك على الإنترنت، تحتاج إلى حساب استضافة ويب.
- انتقل إلى قائمة “نشر” (Publish) أو ابحث عن أيقونة “نشر”.
- ستحتاج إلى إدخال تفاصيل خادم FTP الخاص بمزود الاستضافة الخاص بك (اسم المضيف، اسم المستخدم، كلمة المرور).
- حدد الملفات التي تريد تحميلها وانقر على “نشر” أو “رفع” (Upload).
نصائح هامة للمبتدئين:
- ابدأ ببساطة: لا تحاول إنشاء موقع معقد جدًا في البداية. ابدأ بصفحة واحدة أو صفحتين بسيطتين لتتعود على البرنامج.
- استخدم القوالب: إذا كنت مبتدئًا، فإن استخدام قالب جاهز وتعديله يمكن أن يكون نقطة انطلاق جيدة.
- احفظ عملك بانتظام: قم بحفظ التغييرات التي تجريها بشكل متكرر لتجنب فقدان البيانات.
- راجع وثائق البرنامج والدروس التعليمية: يوفر برنامج WYSIWYG Web Builder عادةً وثائق مساعدة ودروسًا تعليمية يمكن أن تساعدك في فهم المزيد عن ميزاته ووظائفه.
- جرّب واستكشف: لا تتردد في تجربة الأدوات والعناصر المختلفة لمعرفة كيف تعمل.

متطلبات تشغيل برنامج WYSIWYG Web Builder
نظام التشغيل:
-
ويندوز: برنامج WYSIWYG Web Builder مصمم بشكل أساسي لأنظمة تشغيل ويندوز. وهو متوافق بشكل عام مع:
- ويندوز 7
- ويندوز 8
- ويندوز 10
- ويندوز 11
ملاحظة: بينما قد تكون الإصدارات القديمة قد دعمت ويندوز XP و Vista، فمن الأفضل التحقق من وثائق الإصدار المحدد لمعرفة التوافق.
-
ماك أو إس ولينكس: لا يوجد إصدار أصلي من برنامج WYSIWYG Web Builder لنظامي التشغيل ماك أو إس أو لينكس. ومع ذلك، أفاد بعض المستخدمين بنجاح تشغيله من خلال المحاكيات أو طبقات التوافق مثل Wine أو برامج المحاكاة الافتراضية مثل Parallels أو VirtualBox. هذا غير مدعوم رسميًا، وقد يختلف الأداء. يوجد منتج مختلف من نفس المطور يسمى Quick ‘n Easy Web Builder وهو مصمم لنظامي التشغيل ماك أو إس ولينكس ويحتوي على مجموعة فرعية من ميزات WYSIWYG Web Builder.
المكونات الصلبة (Hardware):
- المعالج (Processor): يجب أن يكون معالج أساسي نسبيًا كافيًا. البرنامج ليس كثيف الاستخدام لوحدة المعالجة المركزية.
- ذاكرة الوصول العشوائي (RAM): يوصى عادةً بذاكرة وصول عشوائي لا تقل عن 512 ميجابايت، ولكن يفضل 1 جيجابايت أو أكثر لتشغيل أكثر سلاسة، خاصة عند العمل على مشاريع أكبر.
- مساحة القرص الصلب (Hard Disk Space): حجم تثبيت البرنامج نفسه صغير جدًا (حوالي 5-10 ميجابايت). ومع ذلك، ستحتاج إلى مساحة إضافية لحفظ مشاريع موقع الويب الخاص بك والصور والأصول الأخرى.
- دقة الشاشة (Screen Resolution): يوصى عمومًا بدقة شاشة لا تقل عن 1024 × 768 بكسل لعرض واجهة البرنامج بشكل صحيح.
ملاحظات إضافية:
- الاتصال بالإنترنت: على الرغم من أنه يمكنك العمل على موقع الويب الخاص بك دون اتصال بالإنترنت، إلا أن الاتصال بالإنترنت مطلوب لتنزيل البرنامج والوصول إلى التعليمات عبر الإنترنت واستخدام بعض الميزات عبر الإنترنت (مثل خطوط الويب) ونشر موقع الويب الخاص بك.
- خادم ويب يدعم PHP و MySQL (لميزات نظام إدارة المحتوى): إذا كنت تخطط لاستخدام أدوات نظام إدارة المحتوى (CMS) المدمجة في WYSIWYG Web Builder، فسيحتاج خادم استضافة الويب الخاص بك إلى دعم PHP و MySQL.
تابعنا دائماً لتحميل أحدث البرامج من موقع شرح PC